Techniken, Moden und Stile wechseln im Internet sehr schnell. Doch die Grundprinzipien einer guten Internetpräsentation bleiben immer dieselben: Nutzerfreundlich, klar strukturiert, einfach verständlich sollte sie sein. Aber wie kann das aussehen? Für diesen Beitrag habe ich neue Büro-Websites, die mir in den letzten Wochen über den Weg gelaufen sind, gesammelt und stelle sie hier als Überblick und “Inspirationsquelle” vor.

Projektübersicht mit Filterfunktion

Großzügige Architekturfotos
Welche Trends gibt es bei den neuen Architekten-Websites?
Bei den neuen Internetseiten sind mir folgende Gemeinsamkeiten aufgefallen, die es zwar in anderen Branchen schon länger gibt, aber erst in den letzten Jahren auch nach und nach bei Architektur- und Planungsbüros im Netz zu sehen sind:
- Gut gefüllte Startseiten: Ob aktuelle Projekte (mit aussagekräftigen Titeln und Kurzbeschreibungen) oder allgemeine Meldungen bzw. News wie Wettbewerbsteilnahmen, offene Stellen etc.: Die erste Seite der Architekten-Websites bleibt selten (wie früher oft der Fall) einfach leer, sondern bietet dem Besucher gleich aussagekräftige Inhalte. Sehr schön.
- Großzügige, großformatige Projektfotos, bequem zum Durchblättern per Klick oder Tastatur.
- Benutzerfreundliche Filter-Funktionen: Moderne Content Management Systeme (CMS) bringen diese Funktion meist als Grundausstattung mit: Per Klick können Projektübersichten z. B. nach Bauaufgaben sortiert werden (siehe z. B. SSP, burkhalter sumi oder Snøhetta).
- Verknüpfung mit den “Sozialen Medien”: Links zu den Facebook-, Google+ und Twitter-Seiten der jeweiligen Büros sieht man immer häufiger, mehr und mehr werden auch “Share-” (Weiterempfehlungs-) Buttons z. B. auf den Projektseiten angeboten.
- Mehr Transparenz bei der Büro-Darstellung, häufiger mal ein “Blick hinter die Kulissen”, also Fotos vom Team, vom gemeinsamen Mittagessen, von Aktivitäten außerhalb des Büros.
- Responsiveness: Die Mehrzahl der neuen Websites passen sich automatisch der Bildschirmgröße bzw. dem Gerät des Besuchers an und präsentieren den Inhalt optimal (Schriftgrößen, Bildformate).
- Gut lesbare Schriften: Minischriften von 10 Pixeln Höhe gehören der Vergangenheit an, zum Glück. Bei fast allen Websites sind die Schriften bequem lesbar, egal ob am großen Büro-Flachbildschirm oder auf dem iPad.
OK, genug geredet (bzw. geschrieben). Hier nun die Screenshots der ausgewählten Büro-Websites. Bei einigen Internetpräsentationen habe ich noch ein paar Hinweise dazu geschrieben, bei den meisten nicht. Das sowie die Reihenfolge oder die Anzahl der ausgewählten Seiten (Screenshots) stellt keine Wertung oder gar ein Ranking dar. Es sind letztlich Fundstücke, die ich gerne teilen möchte. Viel Spaß damit!
agmm Architekten + Stadtplaner (München) / agmm-architekten.de
In der Rubrik “Was uns bewegt” stellt das Büro in verschiedenen “Interviews” sich selbst vor und lässt auch Bauherren und Nutzer zu Wort kommen. Auch so lässt sich ein “Slider” (Diashow) auf der Büro-Website nutzen. Tolle Idee!

Auch die Bauherren kommen zu Wort: Interview-Seite von agmm Architekten + Stadtplaner

Büro-Vorstellung in Interview-Form: agmm Architekten + Stadtplaner, München
Snøhetta (Oslo) / snohetta.com

Auch den Arbeitsprozess des Büros bildet Snøhetta auf der eigenen Website ab.

Großzügiges Magazin-Layout: Projektseite von Snøhetta (Bibliothek in Alexandria)
Allmann, Sattler, Wappner (München) / allmannsattlerwappner.de

3D-Modelle als Stellvertreter: Spielerische Projektübersicht auf allmannsattlerwappner.de

Detailverliebt: Projektdetails fast zum Anfassen (Allmann Sattler Wappner Architekten)
Innenarchitekten 2010 (Köln) / innenarchitekten2010.de

Ein Innenarchitekten-Netzwerk stellt sich vor: innenarchitekten2010.de aus Köln und Umgebung
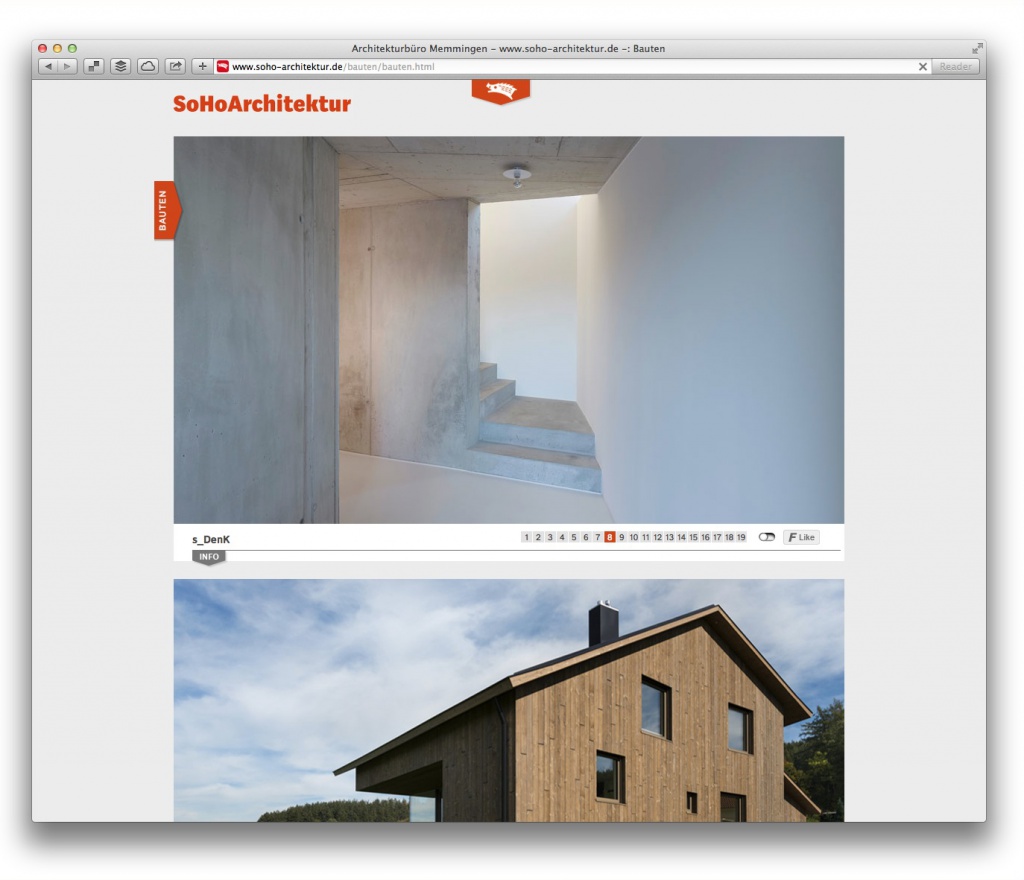
SoHoArchitektur, Memmingen / soho-architektur.de

Frische Planungsideen aus Memmingen: SoHoArchitektur

Bildreich: Unter “Bauten” stellt SoHoArchitektur seine Projekte mit vielen Fotos vor.
C.F. Møller (Aarhus/Kopenhagen) / cfmoller.com

Text und Bild: Die Startseite des dänischen Großbüros C.F. Møller informiert auf einen Blick
SSP SchürmannSpannel AG (Bochum) / ssp.ag

Bildschirmfüllend: Die Startseite von SSP bietet wechselnde Einblicke in das Büro und seine Arbeit

Projektübersicht mit Filterfunktion (ssp.ag)

Expertise und aktives Büro-Leben: Aktuelle Meldungen von SSP
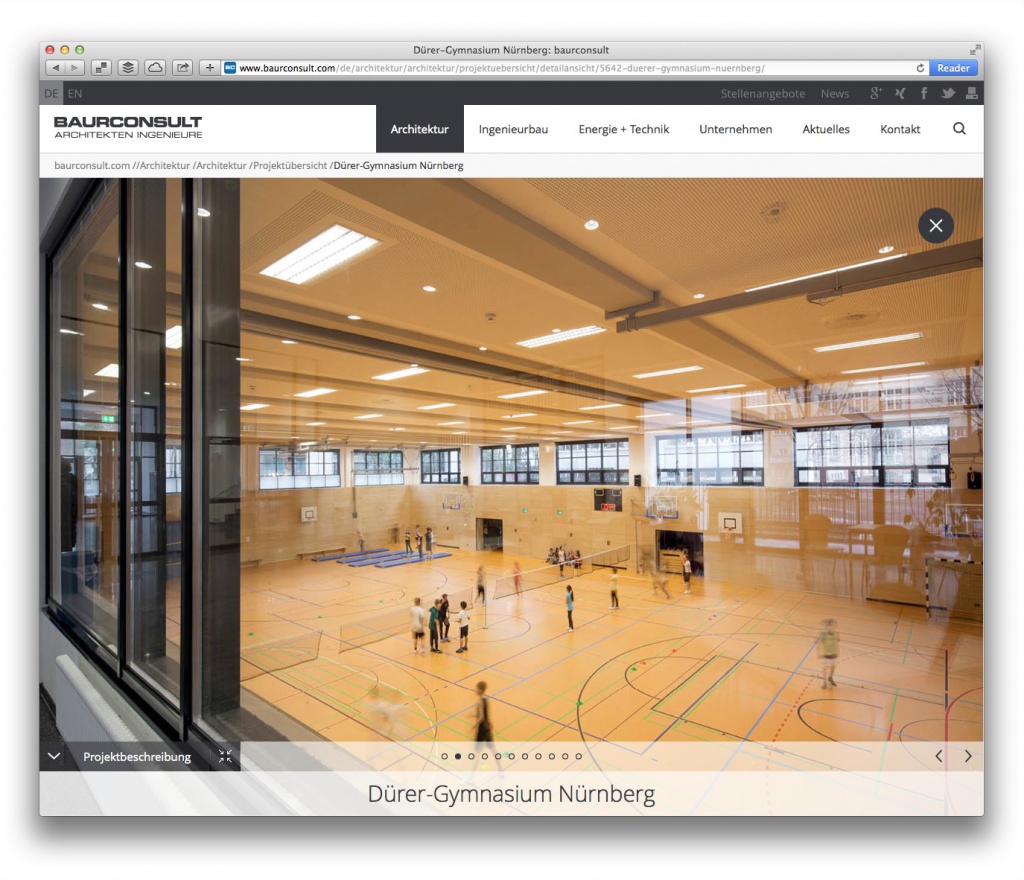
Baurconsult (Haßfurt bei Nürnberg/Würzburg) / baurconsult.com

Projektübersicht “Architektur”, Baurconsult Architekten Ingenieure, Haßfurt

Projektseiten mit großzügigen Architekturfotos auf baurconsult.com
Illig Bauer + Assoziierte, München / illig-bauer-partner.de

Ruhige Startseite mit allen wichtigen Informationen: Illig Bauer Assoziierte, München

Alles im Blick: Projektbeschreibung + Projektdaten + Projektfotos auf illig-bauer-partner.de
burkhalter sumi architekten (Zürich) / burkhalter-sumi.ch
Ziemlich lustig (wenn auch für Laien eher schwierig navigierbar): Auf der Startseite, die gleichzeitig die Bereichsstartseite der Rubrik “Projekte” ist, werden die Projekte anhand ihres Lageplans dargestellt. Bei Mausberührung erscheint Projektname + Kurzinformation, per Klick gelangt man zur Projektseite.

Unverwechselbar: Projektübersicht mit Lageplan-Ausschnitten (burkhalter sumi architekten, Zürich)

Schneller Überblick: Detailseite mit tabellarischen Projektdaten und großen Abbildungen (burkhalter sumi architekten)
Hasler Schlatter Partner (Zürich) / hsp-architekten.ch
Hier steht der Text im Vordergrund. Und der Besucher wird mit dezenten Mitteln dazu gebracht, diesen auch zu lesen. Auf der Startseite steht der angenehm kurz gehaltene Begrüßungstext im Zentrum der Seite, die Projekte erscheinen bei Mausberührung der einzelnen Matrix-Felder. Auch auf den Projektseiten (Screenshot 2) spielen die Fotos eine Nebenrolle bzw. rücken erst per Klick in den Mittelpunkt.
Sicher nicht für jedes Büro die perfekte Lösung, hier wirkt das Konzept aber sehr stimmig und professionell.

Reduktion: Die Startseite von Hasler Schlatter Partner zeigt nur eine geschriebene “Botschaft”

Projektseite von Hasler Schlatter Partner (Zürich)
Stefan Bernard Landschaftsarchitekten (Berlin) / stefanbernard.de
Gleich auf der Startseite reihen sich die aktuellen Meldungen aus dem Büro in eleganten, schmalen Streifen untereinander. So ist der Besucher schnell mitten “im Bürogeschehen”.

Horizontal angeordnet: Die Startseite von Stefan Bernard Landschaftsarchitekten, Berlin
ARUP (London) / arup.com
Das Ingenieurbüro aus London mit Standorten weltweit geht auch standesgemäß mit einer großartigen Website ins Rennen. Ausführliche Projektseiten, Blogbeiträge zu aktuellen Themen (“Thoughts”), Publikationen zum Download und Videos. Die ARUP-Website ist in meinen Augen vorbildlich für die Öffentlichkeitsarbeit eines großen internationalen Planungsbüros.

Vielfältige Inhalte, trotzdem leicht navigierbar: Die Startseite von ARUP
War Ihre Büro-Website schon mit dabei?
Sicher gibt es noch viele andere gute neue Websites von Architekten und Ingenieuren. Wenn Sie welche kennen (gerne auch die eigene Büro-Website), schreiben Sie mir oder hinterlassen Sie einen Hinweis als Kommentar direkt unter diesem Beitrag! Wenn genug gute Beispiele zusammenkommen, werde ich in ein paar Monaten ein “Update” dieses Beitrags veröffentlichen.
Aktuelle Webinare, Online-Seminare und Livestreams
« Zurück zum Webinar-Kalender
Wichtige Hinweise: Die Vollständigkeit und Richtigkeit der hier aufgeführten Daten können wir leider nicht garantieren. Bitte überprüfen Sie alle Angaben immer auf den Seiten der jeweiligen Anbieter. Und: „Internet für Architekten“ ist NICHT der Veranstalter der hier genannten Webinare. Wir weisen hier lediglich auf diese Veranstaltungen hin.


Guten Abend Herr Sturm,
als InnenArchitekt ist man immer neugierig und schaut, was die Kollegen so machen. Daher finde ich das Thema homepage sehr aufschlussreich. So bekomme ich rasch einen Überblick.
Meine homepage fällt, wenn ich vergleiche, aus dem Rahmen, bunter als die meisten, mit einfacher Struktur. Mir gefällt sie und es wäre prima, wenn Sie dise in Ihrem Online-Magazin bei Gelegenheit veröffentlichen.
Herzlichen Dank vorab und freundliche Grüsse
Bärbel Schaich
Sehr geehrter Herr Sturm,
neben unserer eigenen Webseite (http://www.bluhmpartner.com) finde ich den Internetauftritt von Auer Weber (http://www.auer-weber.de) sehr gelungen. An Ihrer Meinung hierzu wäre ich interessiert.
Mit besten Grüßen aus München,
Ján Bluhm
Hallo Herr Bluhm,
vielen Dank für Ihren Kommentar!
Ihre Büro-Website ist sehr ambitioniert und professionell gestaltet.
Ich persönlich hatte aber zunächst Schwierigkeiten, mich auf der Startseite zu orientieren. Der einleitende Text ist recht “massiv”. Ich würde ihn in ein kurzes “Mission Statement” und einen erläuternden Absatz aufteilen. Die Typo würde ich noch etwas feintunen: Fliesstexte größer, Text-Teaser (s. u.) kleiner. Das wirkt edler. Und ist besser lesbar.
Die großen Text-Teaser mit den drei Schlagworten (Leistungsbereichen) fand ich zu wuchtig. Auch hier würde ich an Ihrer Stelle überlegen, den unbedarften Besucher mehr zu “führen”: Jeweils ein Bild hinzu sowie einen minimalen Text, der jeden Bereich kurz anreisst.
Der Intro-artigen horizontalen Streifen beim Seitenwechsel: Sieht schick aus, ist technisch toll gelöst, sicher. Aber Hand auf’s Herz: Wer braucht das? Keep it simple.
Die Unterseiten, z. B. die Projekteinzelseiten, finde ich gut gelöst. Auch hier: Animationen kommen heutzutage nicht mehr so gut an … lieber weglassen.
So. Bevor das hier in einen Webdesign-Check ausartet, mache ich mal Schluss. Weiteres gerne persönlich.
Ach ja, eins noch: Lassen Sie Ihre Website unbedingt noch “responsive” machen.
Beste Grüße aus Berlin,
Eric Sturm
P. S.: Die Website von Auer Weber finde ich sehr, sehr gut. Ich bin zwar kein Fan von Parallax-Effekten (Bildüberlagerungen beim Scrollen), aber sonst stimmt hier eigentlich alles.
Hallo Herr Sturm,
vielen Dank für Ihre tollen Anmerkung, mit denen ich zum großen Teil deckungsgleich bin. Viele Sachen werden eben doch erst im Nachhinein klar, um sie verbessern zu können. Nochmals vielen Dank für Ihre Mühe. Gern würde ich ein persönliches Gespräch mit Ihnen führen.
Viele Grüße aus München
Ján Bluhm
Hallo Herr Sturm
Ich würde mich ebenfalls über ein kleines Review freuen. :-)
http://www.huebner-architekten.de
Ich freue mich auf Ihre Antwort
Hallo Herr Hübner,
klar, mach’ ich gerne. Momentan ist viel zu tun bei mir, aber ich bemühe mich, so bald wie möglich auf Ihre Website zu schauen und ein paar Optimierungsvorschläge zu geben!
Beste Grüße,
Eric Sturm
Hallo Herr Hübner,
so, an diesem Freitag mittag habe ich endlich mal eine ruhige Minute gefunden und mir Ihre Website angesehen.
Als Webdesigner bin ich ein großer Fan von WordPress, das als CMS auf Ihrer Website zum Einsatz kommt (übrigens auch hier auf Internet-fuer-Architekten.de). Auch Themes, also die für wenig Geld erhältlichen Desgin-Templates für WordPress finde ich gut und nutze sie auch gerne.
Aufpassen muss man dabei aber immer auf folgende Dinge:
# nicht alle Elemente, die so ein Theme “kann”, sollte man nutzen. Denn dann tritt schnell der Effekt ein, dass man denkt “ganz nett, aber das habe ich doch schon so oft gesehen” (z. B. die animierten, hochzählenden Zahlen oder die sich einblendenden Icons mit Häuschen, Schraubenschlüssel etc.)
# Typografie (I): Sehr viele WordPress-Themes kommen mit einer voreingestellten Open Source-Schriftart. Oft ist das “Open Sans” (bei Ihnen auch). Diese Type ist eigentlich sehr gut, aber man sieht sie eben sehr häufig. Hier kann man mit wenig Aufwand + Kosten durch eine individuelle Schriftart viel mehr eigenes “Branding” erreichen. Für den BDIA (http://bdia.de) habe ich z. B. deren Hausschrift Univers installiert. Sie kostet zwar etwas, macht die Website aber passender zu den Print-Produkten des Verbandes.
# Typografie (II): Lassen Sie Ihren Webdesigner nochmal die einzelnen Schriftelemente überarbeiten. Ich finde, da sind viel zu viele unterschiedliche Schriftgrößen im Spiel. Auch sind einige (gemessen an ihrer Bedeutung) zu groß — z. B. die Adressdaten in der Kopfzeile — andere zu klein, z. B. die Fliesstexte.
Abseits von WordPress und der Theme-Thematik vielleicht noch diese Tipps:
# Das Orange zusammen mit dem blassen Rot sowie andererseits kräftigen Rot finde ich nicht so passend.
# Die großen Bilder am Anfang von vielen Seiten könnten den Blick auf die (hier wichtigeren) Texte erschweren. Wichtig: Immer auch an Nutzer mit Tablets oder kleinen Bildschirmen denken …
Soweit meine Kurz-Kritik in ein paar Minuten.
Weiteres gerne persönlich!
Beste Grüße und ein schönes Wochenende,
Eric Sturm