
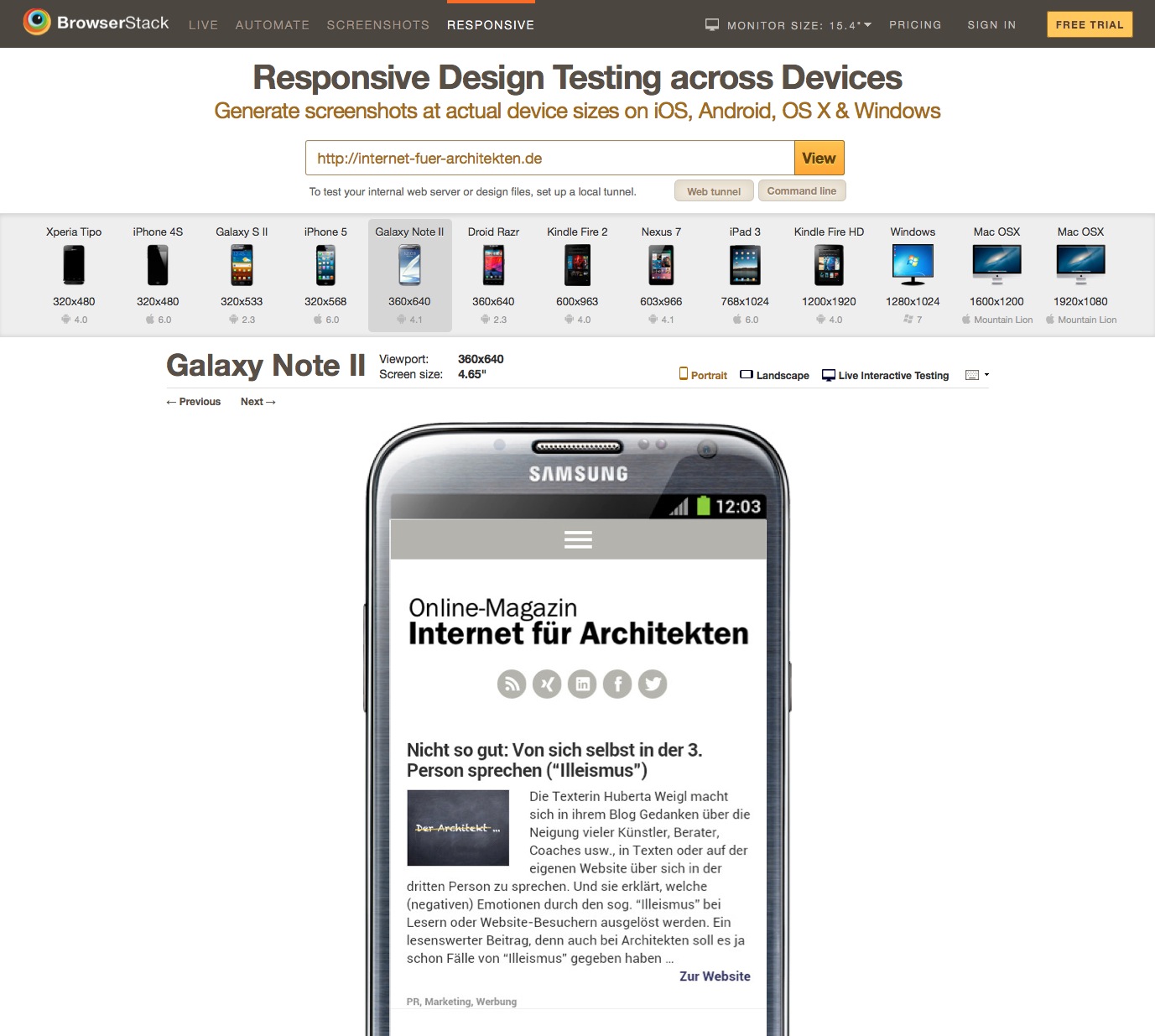
Screenshot des Test-Tools für responsive Webdesign von Browserstack: Internet-fuer-Architekten.de auf dem Samsung Galaxy Note II …
Dass eine Büro Website heutzutage auch auf mobilen Geräten nutzbar sein sollte, hat sich inzwischen herumgesprochen. Auch hier im Online-Magazin haben wir vor kurzem auf die Vorteile des sogenannten Responsive Webdesign hingewiesen. Gerade bei Architekten-Websites ist es sehr wichtig, dass die Informationen der Internetpräsenz auch von mobilen Geräten, zum Beispiel einem iPad oder anderen Tablet PCs, bequem abrufbar sind.
Kostenloser Test der “Responsiveness” Ihrer Website – mit 13 Geräten auf einmal
Wenn Sie prüfen möchten, wie Ihre Website auf diversen Mobilgeräten aussieht, können Sie das kostenlose Tool “Responsive Design Testing” von BrowserStack nutzen. (Das Unternehmen ist spezialisiert auf die Simulation von Websites auf unterschiedlichen Browsern. Ein Service, der vor allem von Webdesignern (wie mir ;o) gerne in Anspruch genommen wird, um die Darstellung neu erstellter Websites mit unterschiedlichen Betriebssystemen und Browser-Versionen zu testen.)
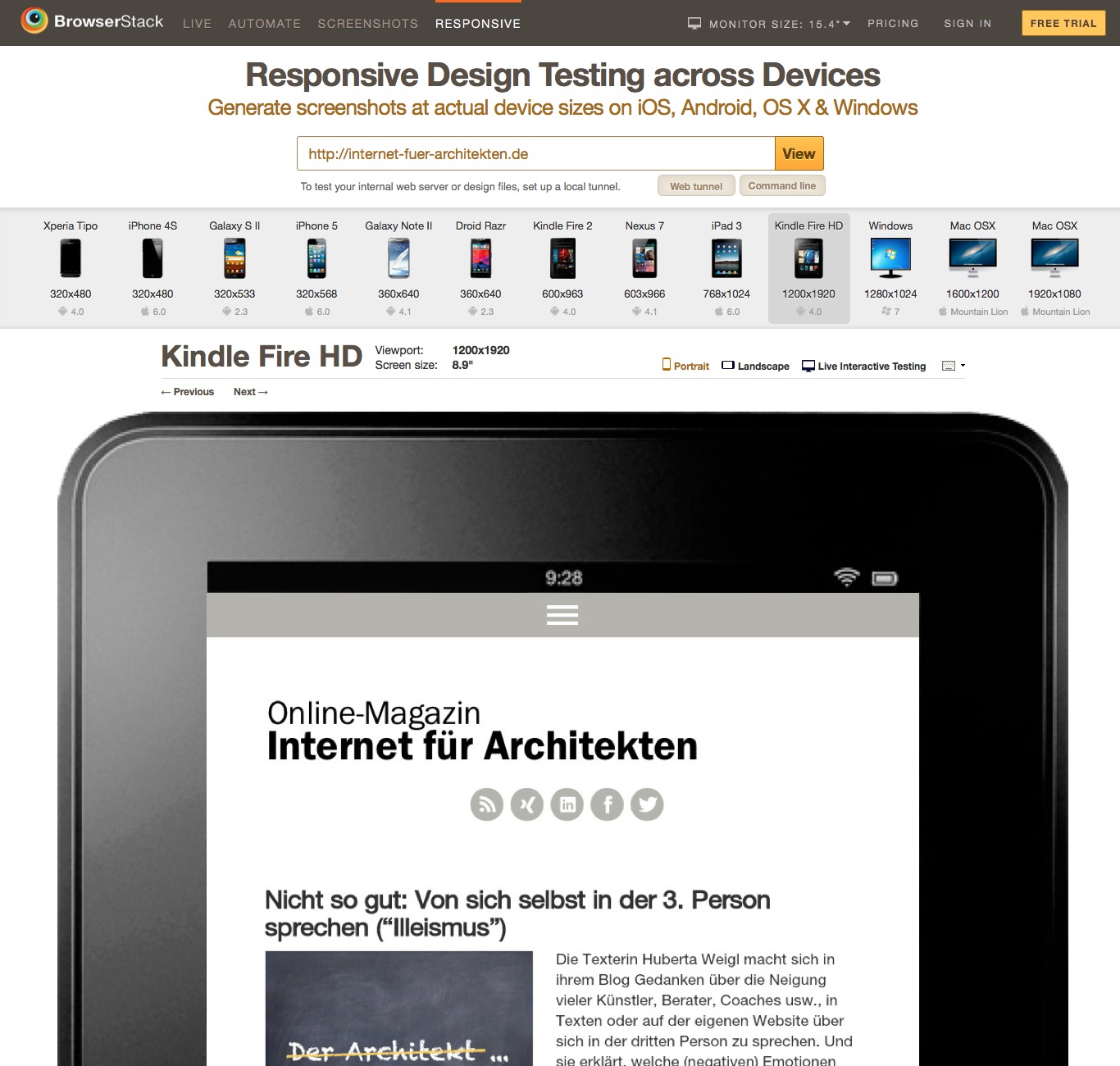
Auf der Test-Tool-Seite können Sie ganz bequem eine Web-Adresse (URL) eingeben, auf “View” drücken und nach einer kurzen Ladezeit wird Ihnen die Darstellung der jeweiligen Website auf momentan 13 unterschiedlichen Geräten angezeigt. Die Palette der dargestellten Mobilgeräte reicht von Smartphones wie dem Samsung Galaxy II bis hin zu großen Desktop-Rechnern.
Zufrieden mit dem Ergebnis? Wenn ja, und alle Informationen gut lesbar sind, herzlichen Glückwunsch! Falls die Website auf den dargestellten Geräten eher an ein “Mäusekino” erinnert, sollten Sie in Erwägung ziehen, Ihre Internetpräsenz von einem Fachmann überarbeiten zu lassen, so dass sie in Zukunft auch auf mobilen Geräten eine gute Figur macht. Dass so eine Umstellung auf Responsive Webdesign nicht teuer sein muss, ist im eingangs erwähnten Artikel im Deutschen Architektenblatt (Ausgabe April 2013) nachzulesen.
Hier nochmal der Link zu BrowserStack: browserstack.com/responsive
Aktuelle Webinare, Online-Seminare und Livestreams
« Zurück zum Webinar-Kalender
Wichtige Hinweise: Die Vollständigkeit und Richtigkeit der hier aufgeführten Daten können wir leider nicht garantieren. Bitte überprüfen Sie alle Angaben immer auf den Seiten der jeweiligen Anbieter. Und: „Internet für Architekten“ ist NICHT der Veranstalter der hier genannten Webinare. Wir weisen hier lediglich auf diese Veranstaltungen hin.



Super Tipp mit dem Test auf mobilen Endgeräten für die eigene Homepage!
Unsere funktioniert leider nicht überall! … das wusste ich bisher allerdings nicht!
Vielen Dank!
Besten Dank für das Feedback! Wenn Ihre Website nicht auf allen Geräten funktioniert, sprechen Sie mal mit Ihrem Webdesigner. In der Regel ist der Aufwand für eine Mobil-Anpassung nicht sehr aufwändig (max. 1 Arbeitstag).
Pingback: Online-Tool: Wie sieht Ihre Website auf iPhone und iPad aus?