In der Regel eignen sich Architekturfotos am besten, um ein Projekt im Internet zu präsentieren. Trotzdem kann es erforderlich sein, auch Pläne online abzubilden, sei es als Zusatzinformation für die Website-Besucher oder im Rahmen der Kommunikation mit Projektpartnern oder Bauherrn. Dieser Artikel stellt traditionelle sowie neuartige bis ungewöhnliche Wege vor, wie Sie Ihre CAD-Pläne ins Netz stellen und auf der eigenen Website einbinden können.
Von der CAD-Datei zum internet-fähigen Dateiformat
Für die Online-Präsentation von Plänen aus CAD- oder Vektorgrafik-Programmen (wie Quark Express, InDesign, Illustrator oder Freehand) kommen zwei Datei-Arten in Frage: Zum einen kann der Plan als Bitmap-Datei (Pixelgrafik) exportiert und z. B. in Formaten wie JPEG, GIF, PNG online im Browser angezeigt werden. Dazu wird aus dem vektor-basierten CAD-File ein Bitmap exportiert. Dabei muss schon beim Export die spätere Bildgröße eingestellt werden, da Bitmaps nicht (bzw. nur mit Qualitätsverlusten) skaliert werden können.
Ein alternativer Ansatz ist die Erzeugung eines PDF-Dokuments aus der CAD-Datei. Das universelle Dateiformat PDF kann dem Betrachter online zur Verfügung gestellt oder – wie im Folgenden beschrieben – von bestimmten Internetdiensten “weiterverarbeitet” werden. PDF-Dateien sind wie CAD-Formate vektorbasiert und erlauben daher eine spätere Skalierung (größere / kleinere Darstellung) ohne Qualitätsverlust.
So erzeugen Sie PDF-Dokumente von Ihren CAD-Dateien: PDF-Export ist auf Mac-Rechnern aus jedem Programm ohne Zusatz-Software möglich, unter Windows benötigt man entweder eine Vollversion des Programms “Adobe Acrobat” oder aber ein anderes Zusatztool. Eine kostenlose Software zur Erzeugung von PDF-Dateien aus beliebigen Anwendungen ist z. B. PDF Creator.
Präsentationsmöglichkeiten von Bitmaps (Pixelgrafiken)
Nicht ideal: Planpräsentation in Pop-Up-Fenstern
Häufig sieht man die Präsentation von Fotos oder Plänen in sogenannten Pop-Up-Fenstern, also Browserfenstern ohne Bedienelemente (Vor-/Zurück-Button etc.), die z. B. nach Klick auf ein Vorschaubild aufspringen und eine Großansicht des jeweiligen Bildes zeigen. Durch einen Klick neben das Pop-Up kann dieses aber leicht “hinter” das ursprüngliche Browserfenster – und damit aus dem Blickfeld des Betrachters – geraten. Für Profis kein Problem, für eher ungeübte Website-Besucher etwas schwierig.
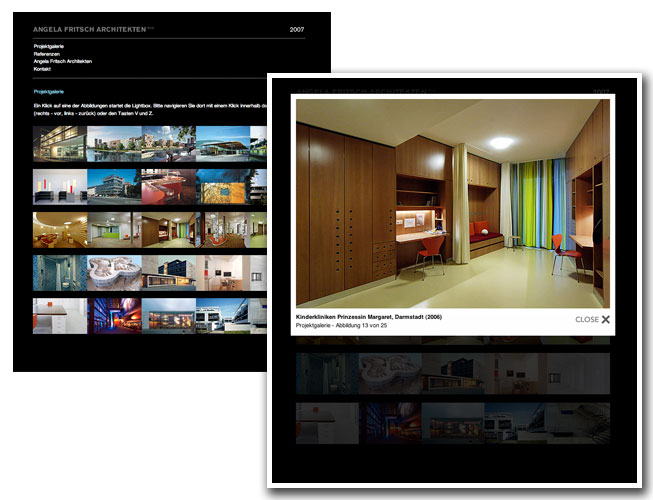
Elegante Alternative: Der “Lightbox”-Effekt – Vollbild-Modus für Bitmaps
Die “klassische” Einbindung von CAD-Plänen als Bitmaps (JPEG, GIF, PNG) ist aufgrund der Platzbeschränkungen auf den Internetseiten selbst meist unbefriedigend, da in der Regel zwischen Navigationselementen und einer eventuell vorhandenen Seitenspalte wenig Platz für größere Bildformate besteht. Schon besser ist es, wenn man mit Hilfe einer Javascript-Funktion wie der recht populären “Lightbox” Bitmap-Dateien in einer Art “Vollbildmodus” wie auf einem zusätzlichen Layer über den eigentlichen Website-Inhalt legen kann. Im Gegensatz zum oben beschriebenen Darstellung der Pläne in einem Pop-Up-Fenster ist ein Lightbox-Layer benutzerfreundlicher, weil alles im selben Browserfenster stattfindet.
Das für den “Lightbox”-Effekt benötigte Skript ist kostenfrei nutzbar und recht einfach auf der eigenen Website einzubauen, fragen Sie ggf. einfach Ihren Webdesigner danach.
Weitere Informationen zur Lightbox.

Beispiel für den Einsatz der “Lightbox” auf der Büro-Website der Architektin Angela Fritsch aus Darmstadt.
Präsentationsmöglichkeiten von PDF-Dateien
Der einfachste Weg, eine PDF-Datei zum Online-Besucher zu bringen, ist natürlich die Verlinkung: Ein Textlink oder ein verlinktes Vorschaubild löst den Download der jeweiligen PDF-Datei aus. Der Besucher startet die Datei daraufhin manuell von seiner Festplatte aus. So weit, so gut. Doch was für Pressemeldungen oder digitale Handbücher gängig und auch völlig ausreichend sein mag, ist für die (kursiv!!) Präsentation von Architektur meiner Ansicht nach etwas zu unattraktiv. Welche Möglichkeiten bestehen also noch?
Veraltete Vorgehensweise: PDF-Einbindung in HTML-Frames oder Pop-Up-Fenster
Im Jahr 2000 habe ich diese Präsentationsweise für meine Diplompläne gewählt (siehe unternull.de). Grundsätzlich ist der Ansatz nicht dumm: Sofern der Betrachter den “Acrobat Reader” installiert hat, wird der PDF-Plan direkt im Browser angezeigt – inklusive aller Bedienelemente des Acrobat Readers, die eine Navigation im PDF (Zoom, Verschieben etc.) ermöglichen. Die Nachteile dieses Verfahrens sind dennoch beachtlich:
- Um die PDF-Dateien einzubinden – sei es in HTML-Frames oder in Pop-Ups – ist eine umständliche HTML-Programmierung erforderlich,
- die so entstandenen HTML-Seiten sind wenig benutzerfreundlich und für Suchmaschinen schlecht erfassbar,
- in manchen Browsern wird das PDF-Dokument nicht direkt angezeigt, sondern automatisch auf die Festplatte herunter geladen. Der interessierte Betrachter muss dadurch erst einige Klicks machen, um den in der Datei enthaltenen Plan zu sehen.
Web 2.0-Dienste zur Planpräsentation nutzen
Hochladen, konvertieren, einbetten
PDF-Dateien, die man bei den kostenlosen Web 2.0-Diensten Doktus (deutschsprachig) oder Scribd (englisch) hochlädt, werden zunächst zu sogenannten “Flash-Paper”-Dateien verarbeitet. In diesem Format können Sie dann entweder auf dem Portal selbst betrachtet werden oder – was wesentlich interessanter ist – mit ein paar Zeilen HTML-Code in die eigene Website eingebunden werden. Die Darstellung als Flash-Paper stellt dabei sicher, dass der Besucher den Plan in seinem Browser kleiner oder größer zoomen sowie verschieben kann.
Tipp: Bei “scribd” ist auch eine Darstellung des PDFs im Vollbildmodus möglich: Klicken Sie einmal bei der unten eingebundenen Datei auf den Link “Fullscreen …
Read this doc on Scribd: Grundrisse der Architektur-Diplomarbeit “unternull.de – Ein Schwimmbad unter dem Alexanderplatz” Beispiel für ein bei “scribd” hochgeldadenes PDF-Dokument (Grundrisse des Schwimmbad-Projekts unternull.de als “eingebettetes” Flash-Paper.
Fazit
Die Projektpräsentation mit Architekturfotos ist und bleibt auch im Internet die wichtigste Darstellungsart.
Wer darüber hinaus aber auch Grundrisse, Schnitte oder Ansichtszeichnungen aus dem CAD-Programm online stellen möchte, kann dies mit den beschriebenen Web 2.0-Diensten relativ einfach und nutzerfreundlich realisieren.
Über den Autor
Der Autor, Dipl.-Ing. Eric Sturm, ist Webdesigner, Dozent und Publizist in Berlin, siehe auch www.ericsturm.de.
04.02.2008
Aktuelle Webinare, Online-Seminare und Livestreams
« Zurück zum Webinar-Kalender
Wichtige Hinweise: Die Vollständigkeit und Richtigkeit der hier aufgeführten Daten können wir leider nicht garantieren. Bitte überprüfen Sie alle Angaben immer auf den Seiten der jeweiligen Anbieter. Und: „Internet für Architekten“ ist NICHT der Veranstalter der hier genannten Webinare. Wir weisen hier lediglich auf diese Veranstaltungen hin.

