Dieser Beitrag ist Teil der Serie “Suchmaschinenoptimierung für Architekten”. Hier geht es zu Teil 1, zu Teil 3 und Teil 4.
Bei der redaktionellen Suchmaschinenoptimierung (SEO) geht es darum, relevante Keyword-Kombinationen festzulegen (wonach würde IHR Kunde suchen?) – und diese anschliessend auf Ihren Seiten redaktionell „einzubauen“ – in Form von Seitentitel, Überschriften und Fliesstexten.
Im ersten Schritt sollten Sie recherchieren und festlegen, über welche Suchwörter (Keywords) bzw. Suchwort-Kombinationen die von Ihnen anvisierten Besucher über die Suchmaschine zu Ihrer Website kommen sollten. Sie kennen Ihre Kunden am besten – versetzen Sie sich also in die Lage der Suchenden und überlegen Sie, was Wunschkunde X oder Wunschkundin Y (die Sie noch nicht kennen!) wohl in den Suchschlitz bei Google eintragen würden.
Je allgemeiner eine Suchwortkombination (z. B. „architekt bremen“), desto schwerer ist es, eine Website für diese Keywords zu optimieren. Leichter geht es mit Nischenthemen (z. B. „architekt sanierung einfamilienhaus bremen“).
Nachteil bei Nischenthemen: Das Suchvolumen, also die Anzahl an Suchabfragen insgesamt, ist geringer. Es gilt also, eine gute Balance zwischen Masse und Nische zu finden. Aber das ist keine Raketenwissenschaft. Probieren Sie es einfach aus.
Zwei praktische Tipps: Tools wie “Google Trends” helfen Ihnen dabei, das Suchvolumen für bestimmte Begriffe abzuschätzen und mit anderen Begriffskombinationen zu vergleichen.
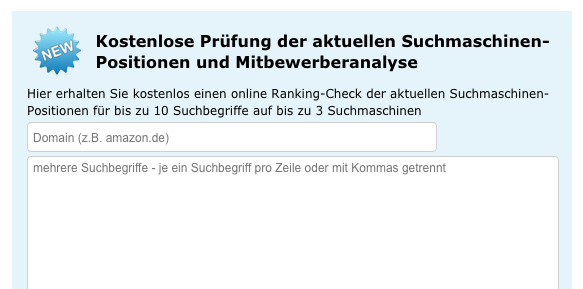
Und um zu testen, wie Ihre Website – auch im Hinblick auf Ihre Mitbewerber – bei bestimmten Suchbegriffen „dasteht“, können Sie das kostenlose Tool von ranking-spy.com nutzen.

Das Tool von ranking-spy ermöglicht eine kostenlose Analyse des eigenen Rankings und der Mitbewerber (Screenshot 01/2019)
Wenn Sie eine Reihe von Suchbegriff-Kombinationen für Ihre Website festgelegt haben, müssen diese auf Ihren Seiten redaktionell „eingebaut“ werden.
Der Trick dabei ist, dies so zu tun, dass es der Leser nicht wahrnimmt. Es nützt wenig, Texte und Überschriften mit wichtigen Keyword-Kombinationen vollzustopfen, denn dadurch werden Websites unleserlich und im schlimmsten Fall sogar von den Suchmaschinen abgestraft, sprich: aus dem Index verbannt.
Besonders wichtig: Der Page Title (Seitentitel)
Jede einzelne Seite einer Website muss einen individuellen Seitentitel (das HTML-Element title, nicht zu verwechseln mit der h1, der Hauptüberschrift auf der Seite selbst) und eine Seitenbeschreibung besitzen.
Letztere zählt wie der Beschreibungstext (Page Description) zu den so genannten Meta-Angaben eines HTML-Dokuments. Sie sind nicht auf der Seite selbst, wohl aber für die Suchmaschinen sichtbar und werden zum Beispiel auf Suchergebnisseiten von Google, BING oder Yandex, aber auch beim Teilen einer Seite auf Social Media-Plattformen als Überschrift sowie kurzer Beschreibungstext ausgegeben.

Der Title-Tag einer HTML-Seite wird zur Überschrift eines Suchtreffers bei Google (Screenshot 01/2019)
Hauptüberschrift, Zwischenüberschriften und andere Formatierungen
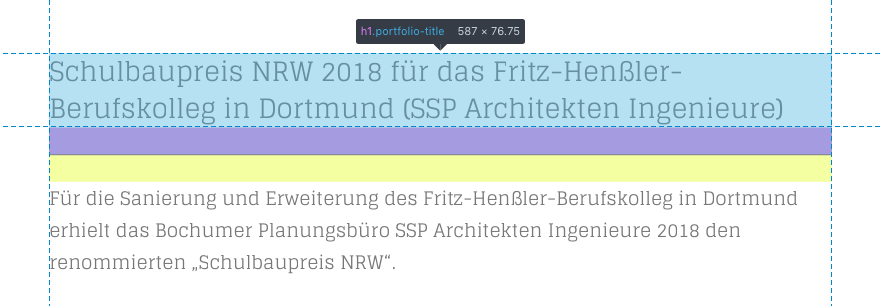
Auf jeder einzelnen Seite selbst muss es eine aussagekräftige, also zu den festgelegten Suchbegriff-Kombinationen passende Hauptüberschrift vorhanden sein. Sie wird mit der HTML-Formatierung h1 ausgezeichnet – vergleichbar mit der „Überschrift 1“ in einem sauber strukturierten Word-Dokument. Mit zeitgemäßen Content Management Systemen (CMS) ist dies aber kein Problem. Keine Angst, Sie müssen dafür kein “HTML anfassen” :-)

Die Hauptüberschrift einer HTML-Seite sollte im Quelltext als “h1” definiert sein (Screenshot von architekturmeldungen.de, 01/2019)
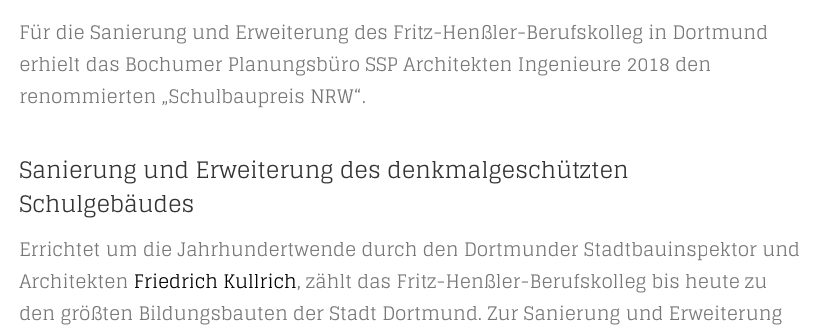
Darüber hinaus ist es sinnvoll, den Fließtext durch Zwischenüberschriften (h2 und h3) zu gliedern und auch lesbarer zu machen. Der Fließtext selbst sollte eine ausreichende Länge aufweisen, als Faustregel gelten hier 300 Wörter.

Zwischenüberschrift und Fettung in einem Blog-Beitrag (Screenshot von architekturmeldungen.de, 01/2019)
Auch Formatierungen wie Fettungen von wichtigen Begriffen im Text unterstützen Google beim Verständnis der Seiteninhalte. Ebenso sind Aufzählungen ein gutes Mittel, um die Seite sowohl für Webseiten Besucher als auch für die Suchmaschinen gut aufzubereiten.
Interne Verlinkungen nutzen, um einzelne Themenbereich zu optimieren
Die Inhalte einer professionell strukturierten Website sollten nicht nur über die Navigation, sondern auch über interne Links verbunden sein. Dies dient nicht nur dem Nutzer, sondern wertet einzelne Seiten auch für die Suchmaschinen auf. Im Idealfall gehen Sie dabei hierarchisch vor und bilden Schwerpunktseiten (auch „Cornerstone“-Content genannt).
Hier ein Beispiel für diesen Optimierungsansatz:
Ein Architekturbüro hat in der Rubrik „Leistungen“ eine Unterseite zum Thema „Sanierung / Bauen im Bestand“ (= Schwerpunktseite). Ideal wäre es nun, wenn diese Seite nicht nur über die Navigation erreichbar ist, sondern auch von diversen Einzelseiten innerhalb der Webpräsenz verlinkt wird, z. B. von Projektseiten aus dem Bereich „Sanierung“ oder von News- bzw. Blog-Beiträgen, die ebenfalls zu diesem Themenbereich passen.
Durch die neu angelegten internen Links wird die o. g. Schwerpunktseite gestärkt und in der Regel von Google & Co. mit einem besseren Ranking (bei einer Abfrage wie „architekt sanierung musterstadt“) belohnt.
Dieser Beitrag ist Teil der Serie “Suchmaschinenoptimierung für Architekten”. Hier geht es zu Teil 1. Hier geht es zu Teil 3 (“Bilder-SEO”) und Teil 4 (“Technische Suchmaschinenoptimierung”).

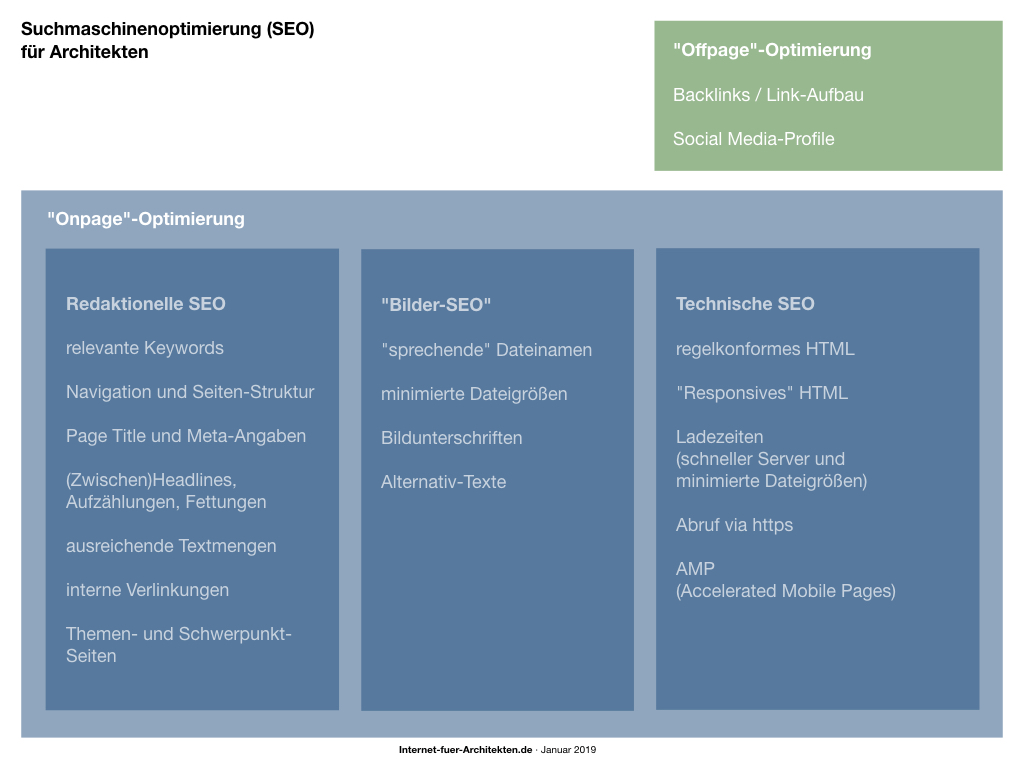
Die Themen unserer Beitragsserie “Suchmaschinenoptimierung (SEO) für Architekten” im Überblick – Grafik als PDF herunterladen
Aktuelle Webinare, Online-Seminare und Livestreams
« Zurück zum Webinar-Kalender
Wichtige Hinweise: Die Vollständigkeit und Richtigkeit der hier aufgeführten Daten können wir leider nicht garantieren. Bitte überprüfen Sie alle Angaben immer auf den Seiten der jeweiligen Anbieter. Und: „Internet für Architekten“ ist NICHT der Veranstalter der hier genannten Webinare. Wir weisen hier lediglich auf diese Veranstaltungen hin.