Nachdem wir an dieser Stelle in den letzten Monaten eher die Internetpräsenzen kleinerer Büros als “Website des Monats” ausgezeichnet haben, möchte ich diesen Monat die Website eines der weltweit führenden Architekturbüros besprechen, die in vielerlei Hinsicht vorbildlich ist. Und: es lassen sich viele Punkte, die auf der Website von Foster und Partner gut gelöst sind, auch von kleineren Architekturbüros übernehmen bzw. umsetzen.

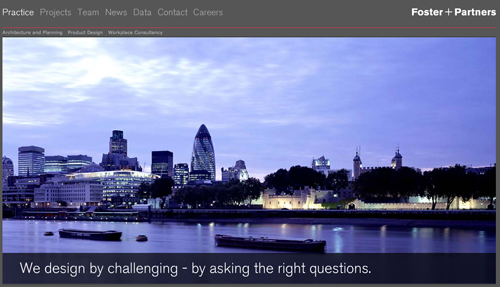
“Diashow” auf der Startseite von Foster + Partners
Die Startseite: Großzügig und übersichtlich
Beim Aufruf der Seite fiel mir zunächst die Großzügigkeit des Layouts mit den breitformatigen Bildern auf. Sie nehmen ca. 3/4 der Bildschirmfläche ein und geben einen guten Überblick über die herausragenden Projekte des Büros, da sie diashow-artig wechseln. Die Bilder werden mit kurzen Aussagen zum Leistungsspektrum, zur Arbeitsauffassung etc., ergänzt, mit jeweils 1-2 Textzeilen (was leider auf dem Internet Explorer nicht funktioniert, naja, auch die größten sind eben nicht perfekt ;o).
Ein Bild zeigt die bisherigen Projekte auf einer Weltkarte, ein anderes ein Gruppenbild aller Mitarbeiter, auf diese Weise erfährt der Besucher schon nach wenigen Augenblicken viel von dem Büro, ohne mit Informationen überfrachtet zu werden.
Das Navigationsprinzip
Die umfangreiche, aber dennoch leicht erfassbare Horizontalnavigation über den Bildern gibt dem Besucher schnell eine Orientierung über die Inhalte der Website. Die horizontale Navigation ist auf allen Seiten in zwei Hierarchieebenen aufgeteilt. Auf diese Weise bleiben die Seiten immer bestens navigierbar, man kann sich nicht “verlieren”, sondern ist mit einem Klick immer wieder zurück am Ausgangspunkt.
In Rubriken, in denen 2 Navigationsebenen zur Aufgliederung der Inhalte nicht ausreichen, wird eine 3. und teilweise auch 4. Navigationsebene links im Inhaltsbereich vertikal angeordnet. Teilweise werden auch Übersichtstabellen – z. B. mit Links zu einzelnen Projekten – im rechten Inhaltsbereich platziert.
So lassen sich alle Website-Inhalte mit wenigen Klicks bequem und gezielt erreichen.
Die einzelnen Rubriken der Website
Die erste Navigationsebene ist gegliedert in diese Rubriken: Practice – Projects – Team – News – Data – Contact – Careers
Dabei beschreibt die Rubrik “Practice” die 3 Haupttätigkeitsfelder des Büros und ist untergliedert (= 2. Navigationsebene) in “Architectural Planning”, “Product Design” und “Workplace Consultancy”.
Die umfangreiche Rubrik “Projects” bietet verschiedenste Ansätze, durch die Projekte des Büro zu navigieren, u. a. “by type”, “chronological” oder “alphabetical”. Was an dieser Stelle auffällt, ist die nicht vorhandene Suchfunktion für die Website. Eine Funktion, die bei vielen Architekturbüro-Websites nicht unbedingt erforderlich wäre, hier aber aufgrund der Massen an Inhalten schon.
Die Darstellung der einzelnen Projekte ist angenehm schlicht und übersichtlich: Neben dem Projekttitel und ggf. einer Kurzbeschreibung ist ein großformatiges Projektfoto zu sehen. Über Zahlenlinks (1-x) unter dem Inhalt können weitere Projektfotos aufgerufen werden, außerdem eine längere Projektbeschreibung. Schön auch, dass zu jedem Projekt ein Ansprechpartner (inkl. Kontaktdaten!) für Presseanfragen genannt wird. Das erspart Journalisten und dem Büro Zeit und Arbeit.
In der Rubrik “Team” werden auf diversen Seiten die Seniorpartner des Büros (mit Vita und Foto) sowie die Mitglieder der 6 “Designteams” namentlich aufgeführt. Eine Maßnahme, die bei Projektpartnern und Bauherren für Transparenz sorgt und Vertrauen schafft (und die Mitarbeiter sicherlich freut).

Vorstellung eines “Senior Partners” in der Rubrik “Team”
Unter “News” werden – na klar – die aktuellen Projekte des Büros vorgestellt. Aber auch hier ist Übersichtlichkeit Trumpf, großformatige Bilder dominieren, und auf Wunsch (d. h. per Klick) lassen sich bequem weiterführende Informationen abrufen.
Neben den aktuellen Meldungen lassen sich auch jene aus zurückliegenden Jahrgängen durchstöbern: auf diese Weise hat Foster und Partner hier ein umfangreiches Büroarchiv online gestellt, dass aber nicht – was leider auf vielen Büro-Websites der Fall ist – dem unbedarften Besucher den Blick auf die wirklich wichtigen bzw. aktuellen Projekte verstellt.
Im Bereich “Data” sind Sekundär-Informationen über das Büro zusammen gefasst: hier kann man – wenn man möchte – die Büro-Philosophie nachlesen, es werden Ausstellungen aufgelistet, Essays von Norman Foster zum Download angeboten, die lange Liste der Auszeichnungen geführt usw.
Ich halte die Trennung der Büro-bezogenen Informationen in zwei separate Rubriken (einerseits “Team”, andererseits “Data”) für sehr geschickt. Denn so kann den Menschen, die das Büro ausmachen, in einer eigenen Rubrik genügend Raum gegeben werden, andererseits können die vielfältigen Inhalte unter “Data” übersichtlich aufbereitet werden.
Technische Umsetzung
Wie bei einem derart professionellen Großbüro nicht anders zu erwarten, ist die Website auch technisch gesehen sehr gut und stimmig umgesetzt. Positiv hervorzuheben ist der Einsatz von HTML-Systemtext für alle Inhalte außer der 1. Navigationsebene. So lassen sich z. B. Adressen bequem per “Copy & Paste” herauskopieren.
Schön auch, dass sich die Inhalte der Bildschirmgröße des Betrachters anpassen (die minimal erforderliche Auflösung ist 1024 × 768 Pixel). So wird sowohl ein kleiner, als auch ein großer Bildschirm mit Bildern und Texten ausgefüllt.
Aus Usability-Sicht nicht ganz optimal ist der Einsatz der kleinen Pfeilsymbole zum Scrollen der Texte (besonders bei kleineren Bildschirmen erforderlich), obwohl sie natürlich insgesamt sehr gut zum Design der Seiten passen.
Link zur Website: www.fosterandpartners.com
04.03.2008
Aktuelle Webinare, Online-Seminare und Livestreams
« Zurück zum Webinar-Kalender
Wichtige Hinweise: Die Vollständigkeit und Richtigkeit der hier aufgeführten Daten können wir leider nicht garantieren. Bitte überprüfen Sie alle Angaben immer auf den Seiten der jeweiligen Anbieter. Und: „Internet für Architekten“ ist NICHT der Veranstalter der hier genannten Webinare. Wir weisen hier lediglich auf diese Veranstaltungen hin.

